How To add IPL 2020 Live Score Board To Your Blogger Website
Hi, Guys, My Name is Rayn gold; in this article, I am Gonna Show You How To add Live Cricket Score Board to Your Blogger Website, And Nowadays, IPL 2020(Indian Premier League) Is Going On. Cricket fever is on Everyone's mind. Everyone is crazy about cricket nowadays, I am also a die-hard cricket fan.
Some Detailed Information About IPL 13: 2020
The 2020 IPL 13, also known as the Indian Premier League, is the 13th, A professional 20-20 cricket (T20) league established by the Board of Control for Cricket in India (BCCI) in 2007.
Fantasy cricket league platform Dream11 was named title sponsor with the bid of ₹222 crores (US$31 million) crore for IPL 2020. On 29 August, Indian online education technology company Unacademy was named the official partner of IPL until 2022.
Logo Design Of Indian Premier League 2020 (IPL 13)
How Many Teams Are Playing In IPL 13 2020
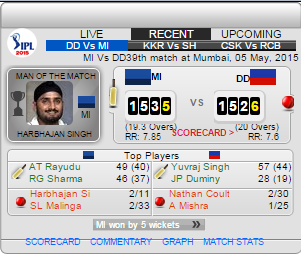
How to add Live Cricket Score Widget in Blogger 2020
Code -
<script type="text/javascript">
app=www.cricwaves.com"; mo="f1_zd"; nt="ban"; mats =""; tor =""; Width='302px'; Height='252px'; wi ="w";
co ="ban"; ad="1";
</script>
<script type="text/javascript" src="http://www.cricwaves.com/cricket/widgets/script/scoreWidgets.js"></script>
Demo Style: 2
Code -
<script type="text/javascript"> app="www.cricwaves.com"; mo="f1_kzd"; nt="flash"; mats =""; tor =""; Width='302px'; Height='252px'; wi ="w"; co ="flash"; ad="1"; </script><script type="text/javascript" src="http://www.cricwaves.com/cricket/widgets/script/scoreWidgets.js"></script>
Demo Style : 3
<script type="text/javascript"> app="www.cricwaves.com"; mo='Ext'; nt="Ext"; mats =''; tor =''; Width='302px'; Height='304px'; wi ='w'; co ='Ext'; ad="2"; </script><script type="text/javascript" src="http://www.cricwaves.com/cricket/widgets/script/scoreWidgets.js"></script>
Demo Style: 4
<script> app="www.cricwaves.com"; mo="1"; nt="n"; wi ="0"; co ="2"; ad="1"; </script><script type="text/javascript" src="http://www.cricwaves.com/cricket/widgets/script/scoreWidgets.js"></script>
Demo Style: 5
<script> app="www.cricwaves.com"; mo="Z_W"; nt="n"; Width='300px'; Height='170px'; co ="aus"; ad="1"; </script><script type="text/javascript" src="http://www.cricwaves.com/cricket/widgets/script/scoreWidgets.js"></script>
Demo Style: 6
<script type="text/javascript">
app="www.cricwaves.com"; mo='Cbox'; mats =''; tor =''; Width='640px'; Height='552px'; co ='ext';
</script><script type="text/javascript" src="http://www.cricwaves.com/cricket/widgets/script/scoreWidgets.js?v=1.2"></script>
Guys, If You Like Our Post So Please, Comment And Share It. We do our best to provide you best posts and professional experiences, blogger and WordPress theme, code, and plugins free of cost